2024. 11. 25. 18:19ㆍTIL
간단한 초대 사이트를 만들어보자
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title> 반응형 웹 사이트 <웹 초대장 사이트></title>
</head>
<body>
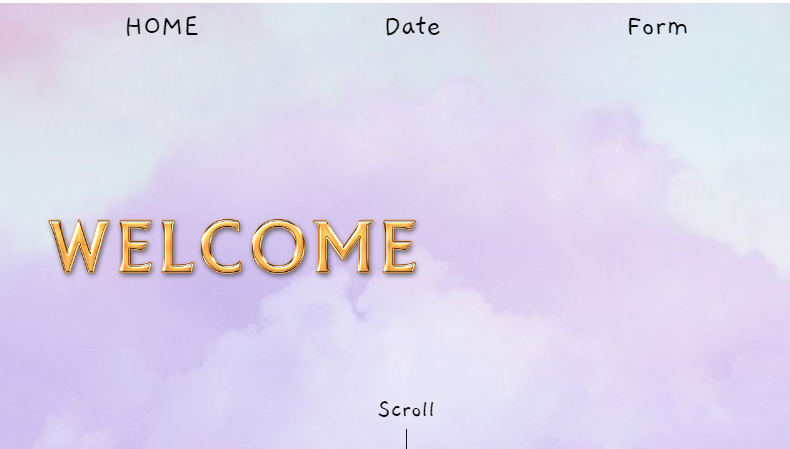
<header>
<h1>
<img src="../img/flower.jpg" alt="header 사진">
</h1>
<nav>
<ul>
<li> <a href="http://naver.com"> HOME </a> </li>
<li> <a href=""> Date </a> </li>
<li> <a href=""> Form </a> </li>
</ul>
</nav>
<p> Scroll<br> <img src="../img/bar.png" alt="bar"></p>
</header>
<main>
<section id = "messageArea">
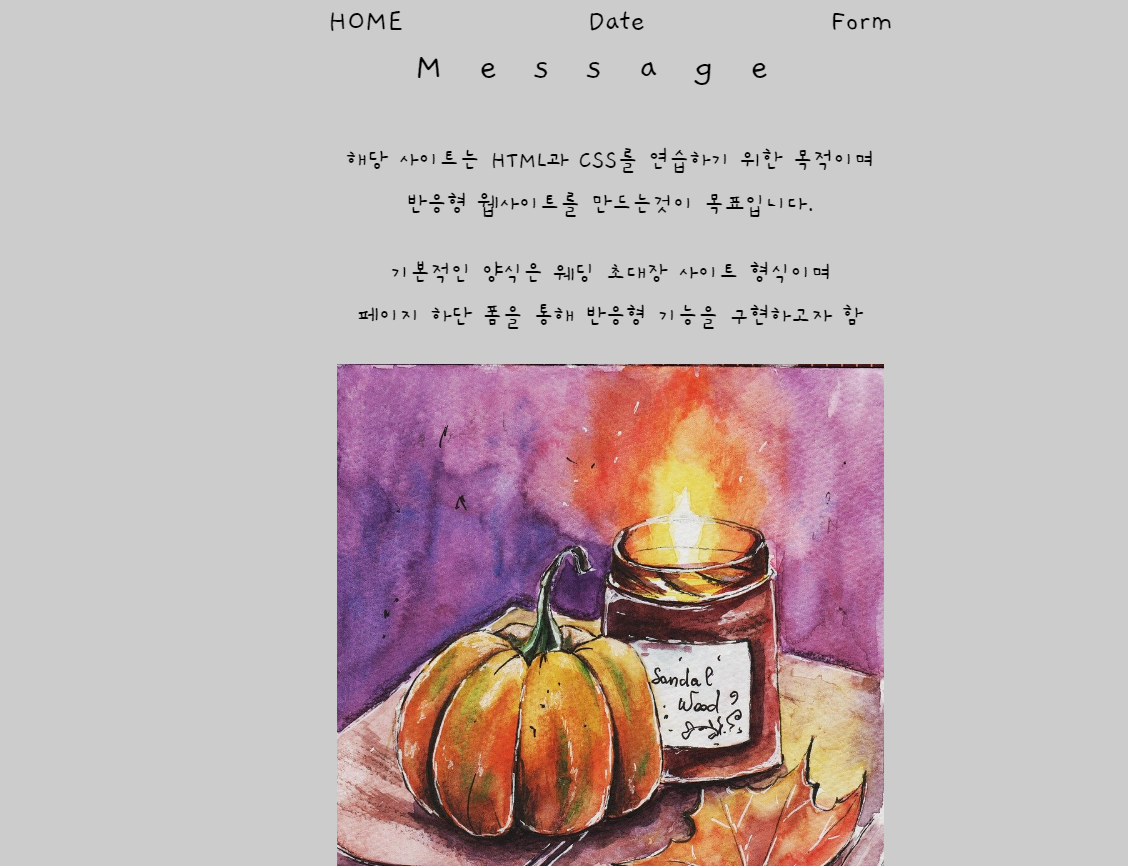
<h2> Message </h2>
<p>
해당 사이트는 HTML과 CSS를 연습하기 위한 목적이며 <br>
반응형 웹사이트를 만드는것이 목표입니다. <br>
</p>
<p>
기본적인 양식은 웨딩 초대장 사이트 형식이며<br>
페이지 하단 폼을 통해 반응형 기능을 구현하고자 함<br>
</p>
<p> <img src="../img/autumn-7438675_1280.jpg" alt="이미지"></p>
</section>
<section id="dateArea">
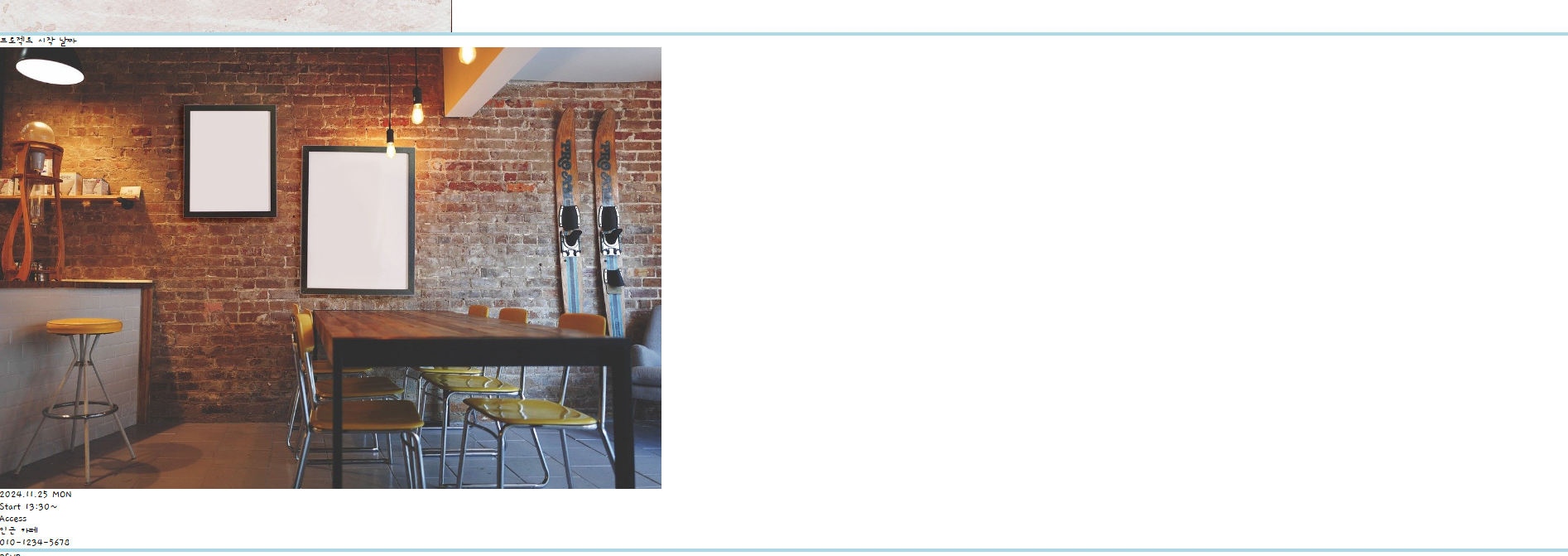
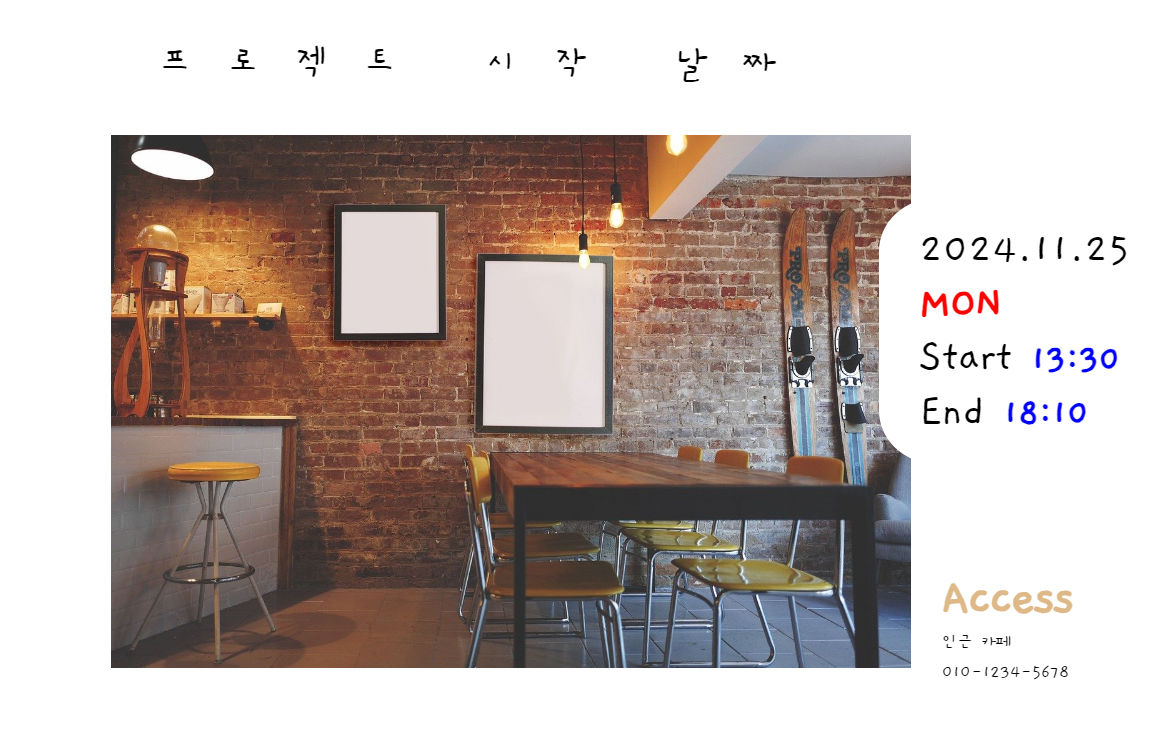
<h2> 프로젝트 시작 날짜 </h2>
<p> <img src="../img/frames-6616615_1280.jpg" alt=""></p>
<p>
2024.11.25 MON<br>
Start 13:30~
</p>
<section>
<h3> Access </h3>
<p>
인근 카페 <br>
010-1234-5678
</p>
</section>
</section>
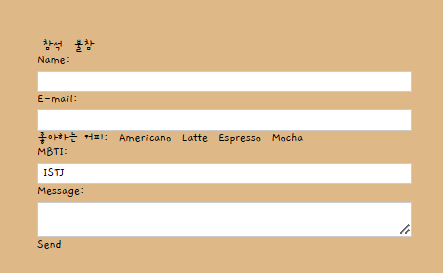
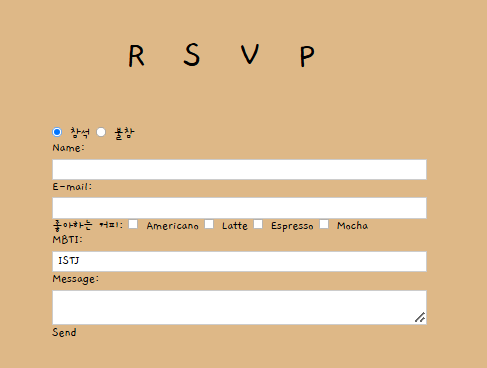
<section id="fromArea">
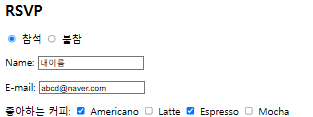
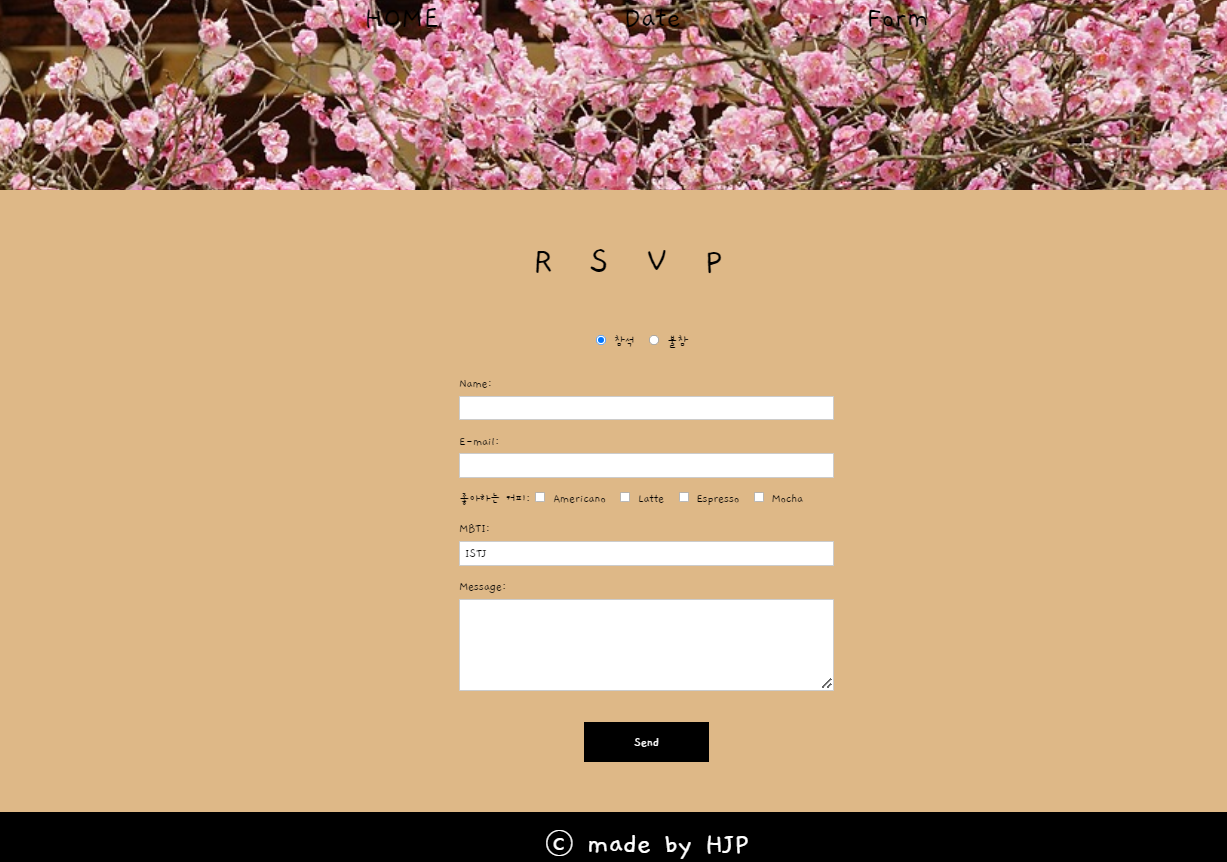
<h2> RSVP</h2>
참석 불참
성함
메일 주소
자신의 유형 초식 동물 육식 동물 인간
알레르기가 있는 음식 달걀 우유 밀 대두
메세지
send
</section>
</main>
<footer>
<p> <small> ⓒ made by HJP </small> </p>
</footer>
</body>
</html>
각각의 section에 id를 지정해준 뒤 링크를 사용할 수 있도록 지정
<li> <a href="#messageArea"> HOME </a> </li>
<li> <a href="#dateArea"> Date </a> </li>
<li> <a href="#fromArea"> Form </a> </li>
사용자로부터 참석 or 불참 입력을 받을수 있게 input 태그를 사용. type="radio"로 설정하게 되면 여러 선택지에서 한 개만을 선택할수 있게 된다.
<form action="" method="">
<p><input type="radio" name="attend" value="참석">참석
<input type="radio" name="attend" value="불참">불참
</p>
</form>
<label>태그를 추가하여 감싸게 되면 텍스트를 클릭해도 입력이 활성화가 되기때문에 모바일 기기에서 사용성이 편리해지며 화면 읽기 프로그램은 <label> 태그를 사용해서 폼 요소를 사용하기 때문에 웹 접근성이 개선된다.
<p><label>
<input type="radio" name="attend" value="참석" checked="checked">
참석
</label>
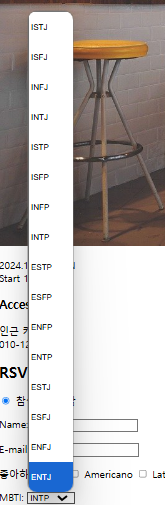
select 태그를 이용하여 항목을 선택하게끔 할수 있으며 multiple 속성을 부여하면 항목을 여러개 선택할수도 있다.
<p>
<label>
MBTI:
<select name="MBTI">
<option value="ISTJ"> ISTJ</option>
<option value="ISFJ"> ISFJ</option>
<option value="INFJ"> INFJ</option>
<option value="INTJ"> INTJ</option>
<option value="ISTP"> ISTP</option>
<option value="ISFP"> ISFP</option>
<option value="INFP"> INFP</option>
<option value="INTP"> INTP</option>
<option value="ESTP"> ESTP</option>
<option value="ESFP"> ESFP</option>
<option value="ENFP"> ENFP</option>
<option value="ENTP"> ENTP</option>
<option value="ESTJ"> ESTJ</option>
<option value="ESFJ"> ESFJ</option>
<option value="ENFJ"> ENFJ</option>
<option value="ENTJ"> ENTJ</option>
</select>
</label>
</p>

<textarea> 태그를 사용하면 여러 행 텍스트 입력란을 표시할수 있다. 시작 태그와 종료태그 사이의 문자열은 초기값이다. 보통 비워둠.
<p><label>
Message:
<textarea name="message"> </textarea>
</label></p>
<p><input type="submit" value="Send"></p>
각 섹션별로,구성별로 정렬을 적용하기 위해서 div 태그로 박스를 추가하여 보조선을 그려본다
html
<div class="innerWrap">
css
.innerWrap{
border: 4px solid lightblue;
}

임시로 보조선이 그려져 레이아웃을 구분하기 쉬워졌다.
css에서 한번에 여러 요소의 스타일을 지정할때는 ,(컴마)로 구분하여 여러개의 선택자를 지정할 수 있다.
input[type="text"],
input[type="email"],
select,
textarea{
border: 1px solid #cccccc;
background-color: #ffffff;
width:100%;
margin-top: 5px;
padding: 4px 8px;
}
지금 input 태그의 참석 ,불참, 그리고 좋아하는 커피 부분에 기존의 체크박스와 선택지 관련한 부분이 없어진것을 확인할 수 있는데 이는
<link href="../css/reset.css" rel="stylesheet">해당 부분때문에 HTML 요소의 기본스타일을 제거했기 때문이다.
input[type = "radio"],
input[type= "checkbox"]{
width: 16px;
height: 16px;
vertical-align: baseline;
margin-right: 4px;
appearance: auto;
}apperance:auto를 추가하게 되면
브라우저 기본스타일이 복원된다.

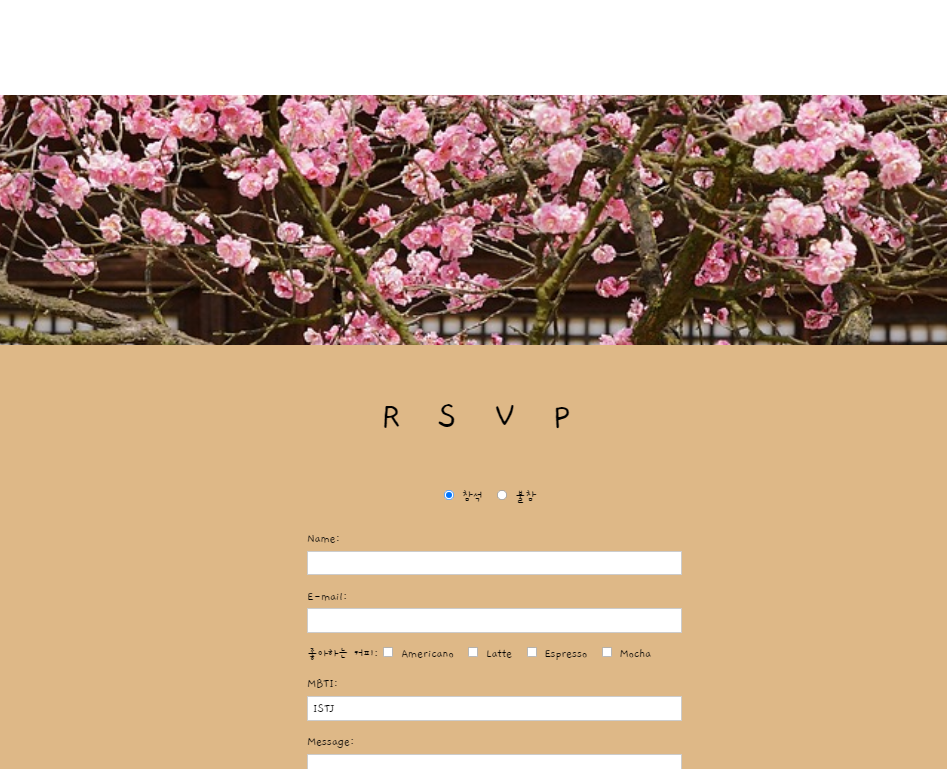
패럴렉스 효과를 추가하기 위해서 date section 아래에 이미지가 들어갈 여백을 만들고 ::after로 가상 요소를 만든다.
#dateArea {
background-color: white;
padding-bottom: 120px;
margin-bottom: 400px;
}
#dateArea ::after {
content:"";
position:fixed;
left: 0;
top:0;
width: 100%;
height: 100%;
background: url(../img/flower.jpg) no-repeat center/cover;
z-index: -1;
}
Header

Main-section1

Main- section2

Main-section3, footer

https://github.com/kotlin2024/warming_up
GitHub - kotlin2024/warming_up
Contribute to kotlin2024/warming_up development by creating an account on GitHub.
github.com
'TIL' 카테고리의 다른 글
| 개인프로젝트 API와 연결할 간단한 웹페이지 만들기(1)- 와이어프레임, 프론트 백엔드 연결 (0) | 2024.11.27 |
|---|---|
| 간단한 css 애니메이션 구현하기 (0) | 2024.11.26 |
| 간단한 블로그 만들기(다듬기) (0) | 2024.11.24 |
| 간단한 블로그 만들기 (2) | 2024.11.23 |
| 간단한 CSS 찍먹하기! (0) | 2024.11.22 |